コメントのサインイン画面でロード中の画像が表示されない場合
オリジナルのcssでデザインした場合、コメントのサインイン画面でロード中の画像が表示されない場合は、次のような画像を用意し(以前書いたように、このサイトでは、ajaxload.infoというサイトで作成したものを使用しています。)

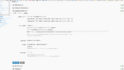
スタイルシートに次の記述をします。
.status-indicator {
display: inline;
height: 16px;
width: 16px;
background: url(../images/ajax-loader.gif) no-repeat left center;
padding: 2px 7px;
}当然のことながら、heightとwidthは画像の大きさに合わせてください。backgroundのurlも画像へのパスもか各自の環境にあわせて書き換えを。







コメント