fancyBox3に変更 - Lightbox系プラグイン比較

Lightbox系プラグインについてはSlimbox2をBoxerに変更という記事を書きましたが、fancyBox3プラグインに再度変更しました。
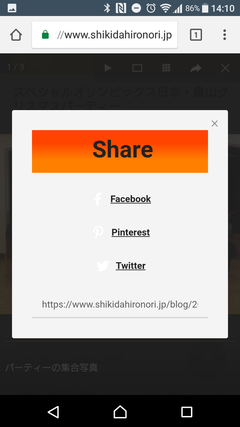
特徴としては、モバイルファーストをうたっていて、スマートフォンでの戻る操作に対応しているので、うっかり戻る操作をしても、モーダルウィンドウが閉じられるだけで、前のページに戻ることがありません。また、スマートホンでもサムネイルを表示したり、SNSのシェアリンクが表示されたり、自動コンテンツ認識と多機能ですが、動作も軽快です。
これまで使用してきたLightbox系プラグインの特徴を簡単にまとめると次の表のとおりです、そもそもスマートフォンでモーダルウィンドウは必要ないう方はSlimbox2、多機能で軽量なものをお探しであればfancyBox3がおすすめかと思います。
| プラグイン | 特徴 |
|---|---|
| Slimbox2 | 軽量でPCでの表示は申し分ないが、モバイル対応していない |
| Boxer | モバイル対応だが、グループ化した画像はピンチ操作で拡大できない。開発は停止し、Formstoneライブラリの一部となった |
| Lightbox2 | モバイル対応だが、スマートホンの戻るボタンで、前のページに遷移する |
| fancyBox3 | モバイル完全対応 |
スマートフォンでの表示例




設置方法
ヘッダー内でスタイルシートを読み込みます。
<link rel="stylesheet" type="text/css" href="/fancybox/jquery.fancybox.min.css">次の通り、スタイルシートをCDNサイトから読み込むこともできます。
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.2.5/jquery.fancybox.min.css">bodyタグを閉じる直前で、スクリプト本体を読み込みます。
<script src="/fancybox/jquery.fancybox.min.js"></script>
<script>
$('[data-fancybox]').fancybox();
</script>また、スクリプトをCDNサイトから読み込む場合は、
<script src="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.2.5/jquery.fancybox.min.js"></script>
<script>
$('[data-fancybox]').fancybox();
</script>記事は
<figure><a data-fancybox="gallery" href="/img/images1.png" data-caption="キャプション"><img alt="代替文字" src="/thumbnail/images-thumbnail1.png" width="240" height="427" /></a><figcaption>画像をクリックした状態</figcaption></figure>ファイルへのパスはご自身の環境に置き換えてください。
a要素に指定する属性は次の通りです。
| 属性 | 値など |
|---|---|
| data-fancybox | グループ化する場合はdata-fancybox="任意の名前" |
| data-caption | 任意の値を入れるとキャプションが表示されます |
| data-type="image" | この属性を指定すると自動で画像と判別 |
以上の設定だけで使えます。
さらに細かい設定が必要な方は、公式サイトのドキュメントをご覧ください。
その他のファイルタイプ
インラインでHTMLコンテンツも表示できます。
コードは次の通りです。
<dl>
<dt>表示デモ</dt>
<dd>
<ul>
<li><a data-fancybox data-src="#fancybox-hidden-content" href="javascript:;">モーダルウィンドウ表示例</a></li>
</ul>
</dd>
</dl>
<div style="display: none;" id="fancybox-hidden-content"><blockquote><p>例文</p><p>ここに入れた文章がfancyBox3でモーダルウィンドウで表示されます。タグはあなたの用途に合わせてください。</p></blockquote>></div>









コメント