Font Awesomeを使ってみる

Webフォントにはまだ挑戦していないのですが、Webアイコンフォントのひとつである『Font Awesome』を試してみました。
1.読み込み方法
ダウンロードする方法もありますが、今回はCDNを使います。head要素内に次のコードで読み込ませます。
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous">2.アイコンを選ぶ

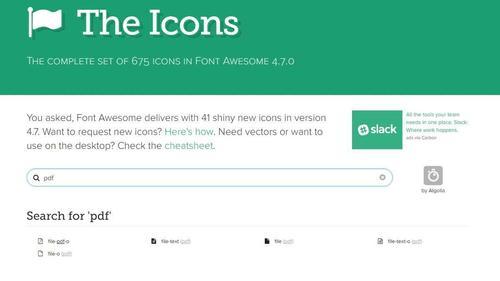
Font AwesomeのサイトメニューからIconsをクリックすると、アイコンの一覧ページに異動します。この中からアイコンを選びます。
アイコンの数が膨大ですので、Font Awesomeのアイコンを日本語でサクっと検索というサイトを利用するのもひとつの手です。
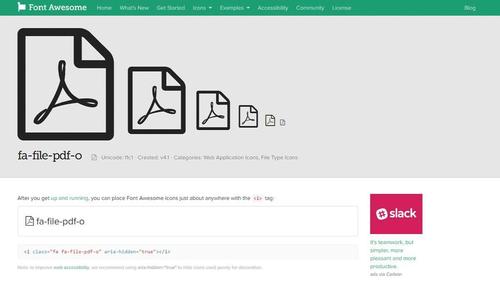
例えばpdfアイコンならば5つのアイコンが検索されましたが、ここではfa-file-pdf-oというアイコンを選びます。

『fa-file-pdf-o』というのがアイコンの名前、Unicodeの『\f1c1』は、CSSのcontentプロパティを使って表示する場合に使います。
3.記述方法
HTMLへ埋め込み場合は次の通りです。
<i class="fa fa-file-pdf-o" aria-hidden="true"></i>また、CSSのcontentプロパティを使って表示する場合は次の通り。HTMLソースを触らなくてもよいので私はこの方法で使用しています。
a[href$=".pdf"]:after {
font-family: FontAwesome;
content: " \f1c1";
color: #666;
}フォントの色も変えることが出来ます。





コメント